2019設計流行趨勢預測
2018-11-09 13:20
2019年,設計領域将會步入一(yī)個嶄新的階段,Behance 上的大(dà)神在最負盛名的工(gōng)作環境中(zhōng),對顔色、排版、圖案和尺寸進行深入分(fēn)析,給出了 2019 年設計流行趨勢預測。
重點推薦:插畫設計
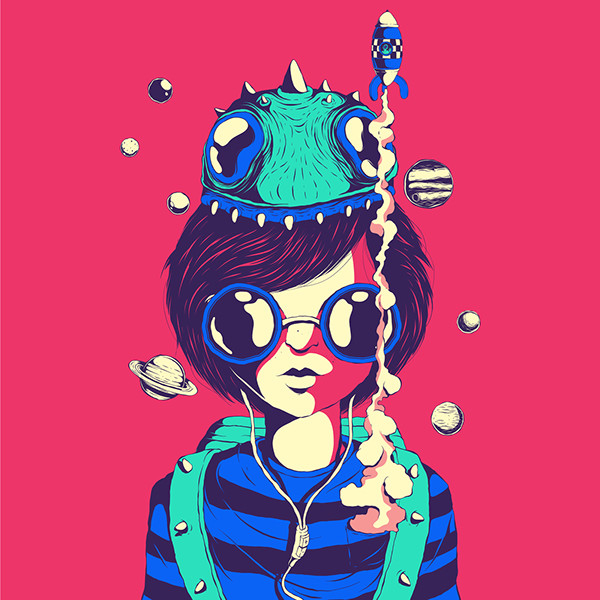
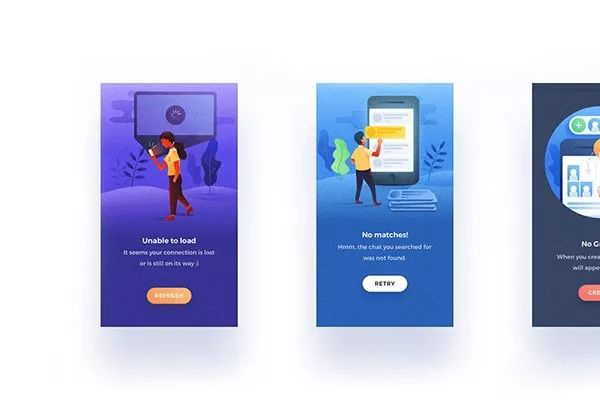
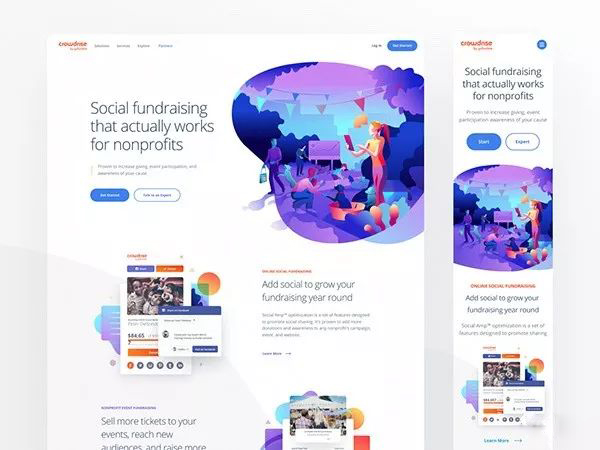
根據最近的統計數據,插畫設計比任何形式的攝影效果好7倍。帶有大(dà)膽顔色的獨特插圖肯定會讓企業脫穎而出。一(yī)個好的插畫家可以創建一(yī)個适合品牌需求的充滿活力的插畫。




一(yī)、整體(tǐ)趨勢
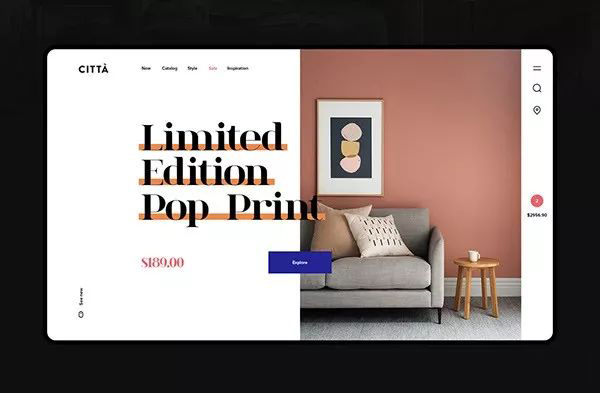
1.1 大(dà)膽用色
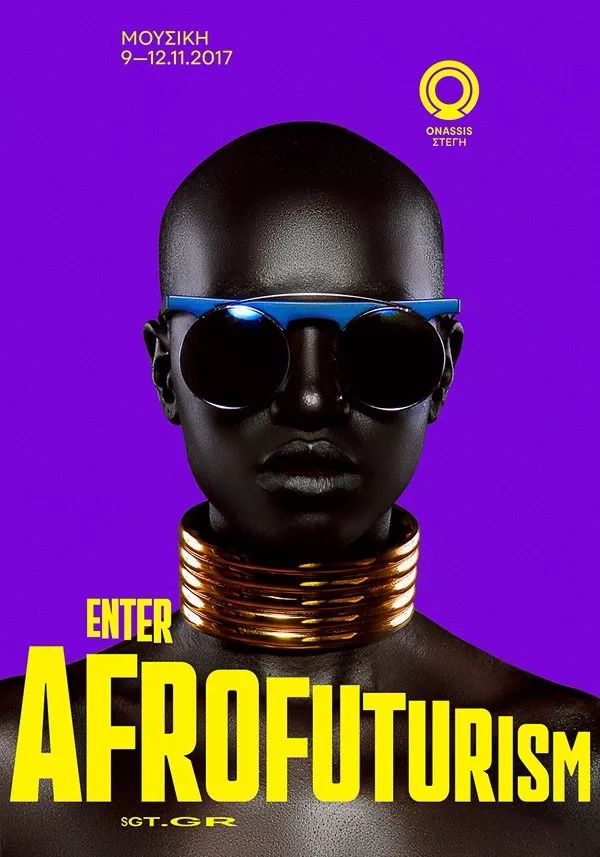
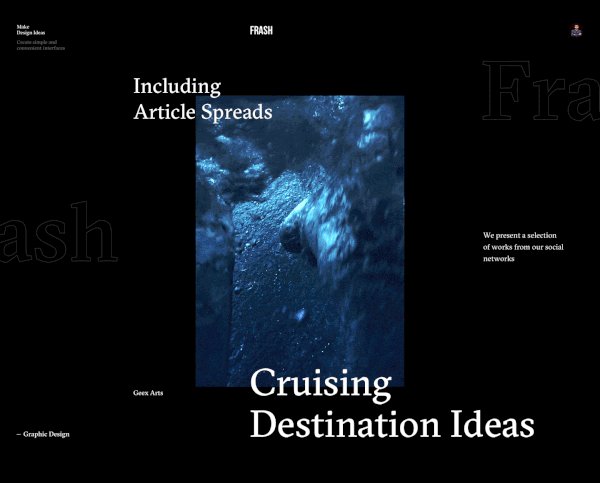
2019 年延續了 2018 年使用鮮明的色彩的這一(yī)趨勢并且更加誇張,設計師在他們的工(gōng)作中(zhōng)使用更加大(dà)膽過飽和的顔色。潘通色卡色彩趨勢顯示,2019 年如果想讓你的工(gōng)作或業務脫穎而出,請大(dà)膽用色。




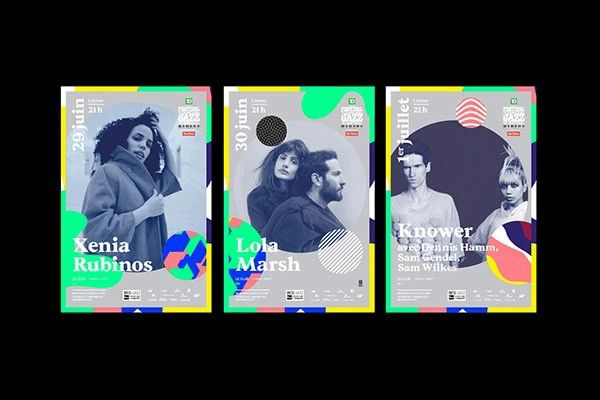
1.2 非對稱性
說起缺乏平衡感,大(dà)家最常想到的就是不對稱,不對稱又(yòu)是那麽的常見。設計者使用不對稱這一(yī)特質,創建和諧的畫面與平衡的構圖,避免傳統意義上的平衡。你可以在排版、幾何形狀或 3D 渲染,創建一(yī)個獨特的視覺效果,記住用戶的眼睛首先會看到較大(dà)的元素。



1.3 動效
網站、廣告或手機程序中(zhōng)的小(xiǎo)動效設計,可以促進用戶産生(shēng)更多的互動,這些類型的動畫可以集成在所有媒體(tǐ)上。



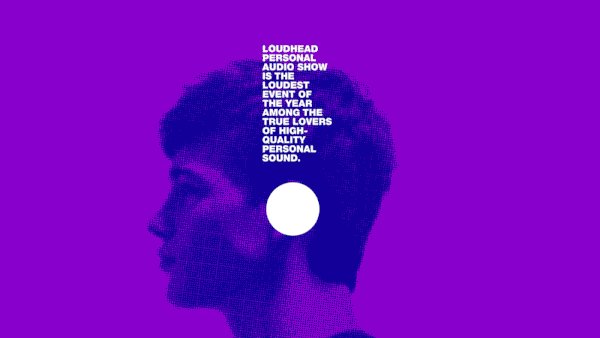
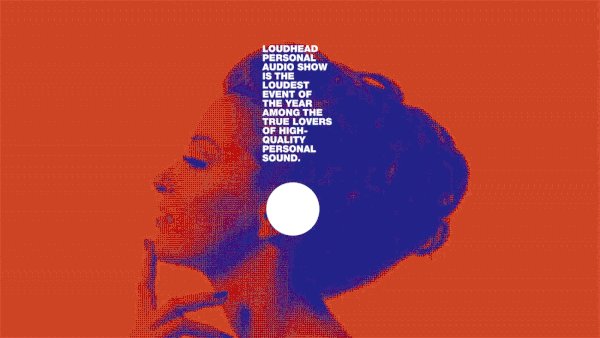
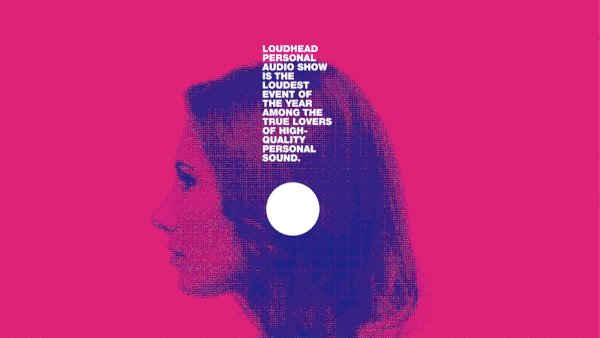
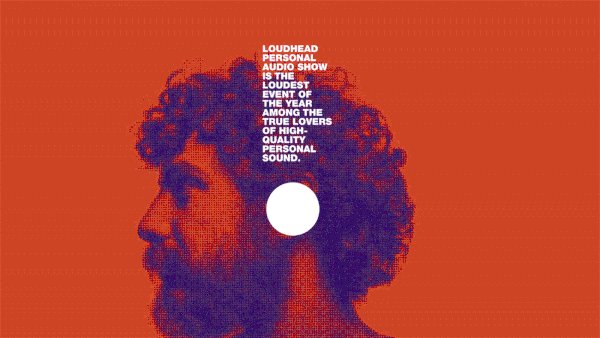
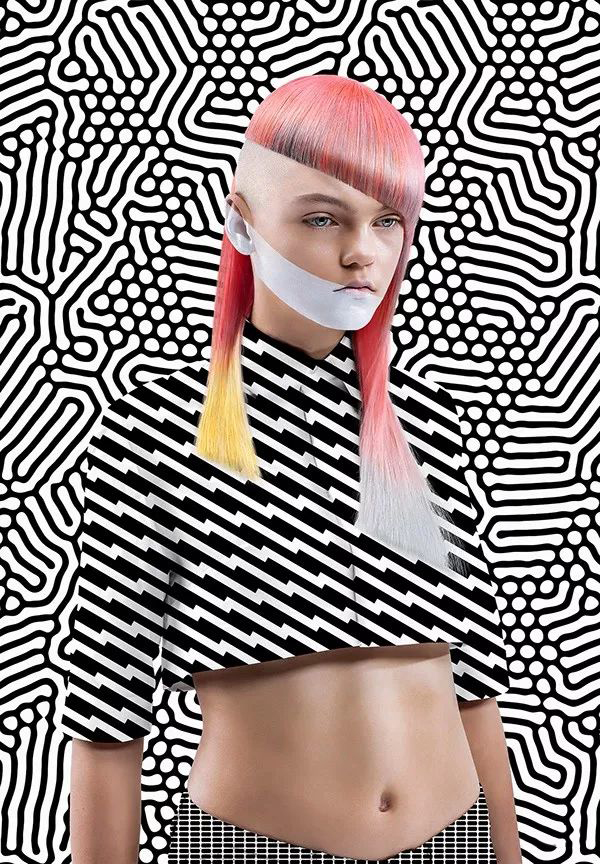
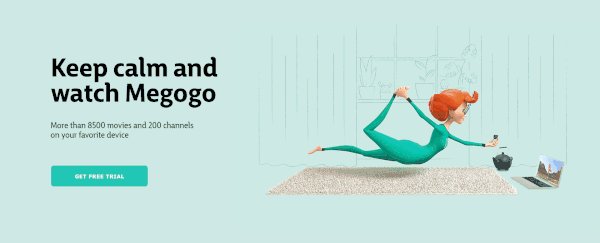
1.4 結合人物(wù)
将各種各樣的創意想法與人物(wù)結合在一(yī)起,可以達到驚人的結果。結合人物(wù)的設計方法非常具有挑戰性,但它絕對可以帶來看一(yī)個項目獨特的角度。




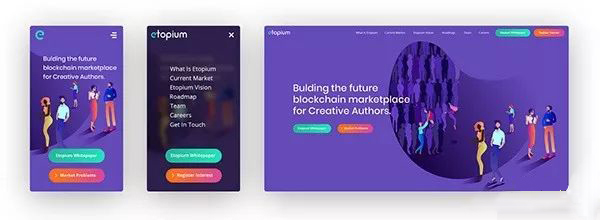
1.5 繼續流行的漸變風
漸變風在 2017 年底 ~ 2018 年複出,2019 年依然流行。Apple 和 Instagram 也在他們的品牌中(zhōng)也使用了漸變,這絕對是在 2019 年最佳的選擇。



1.6 軸側設計
過去(qù)幾年,我(wǒ)們已經看到軸側設計趨勢,2019 年随着插圖占領所有設計領域,軸測圖依然是趨勢。




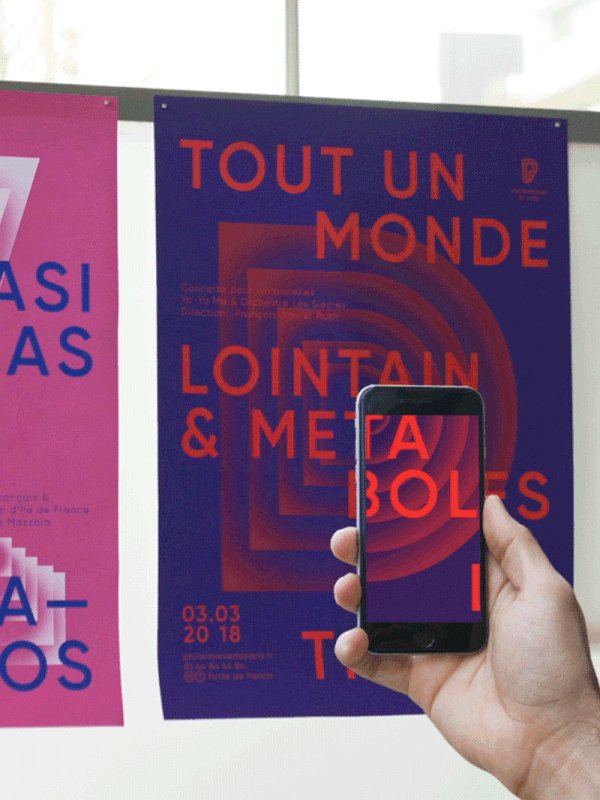
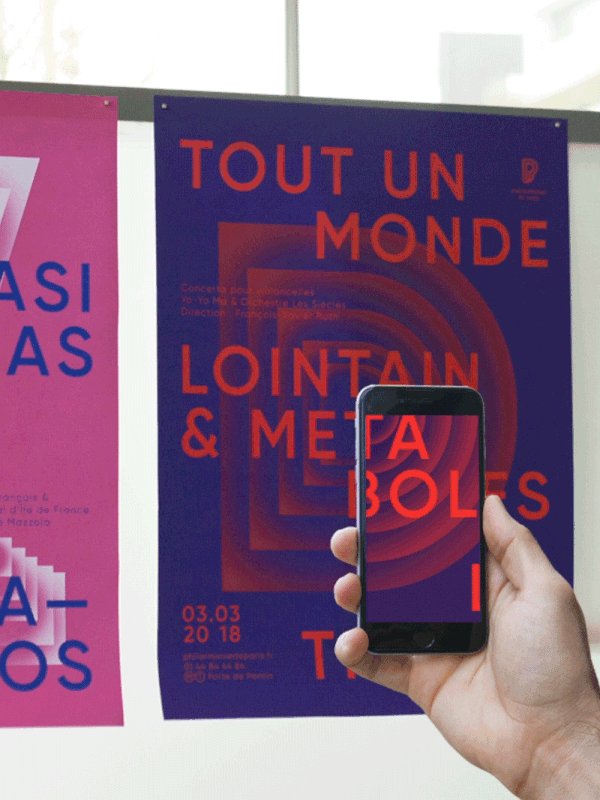
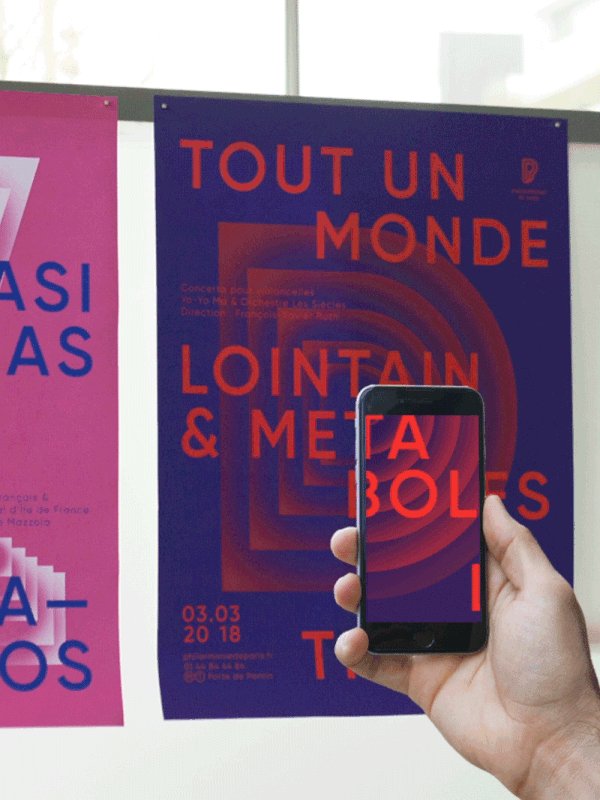
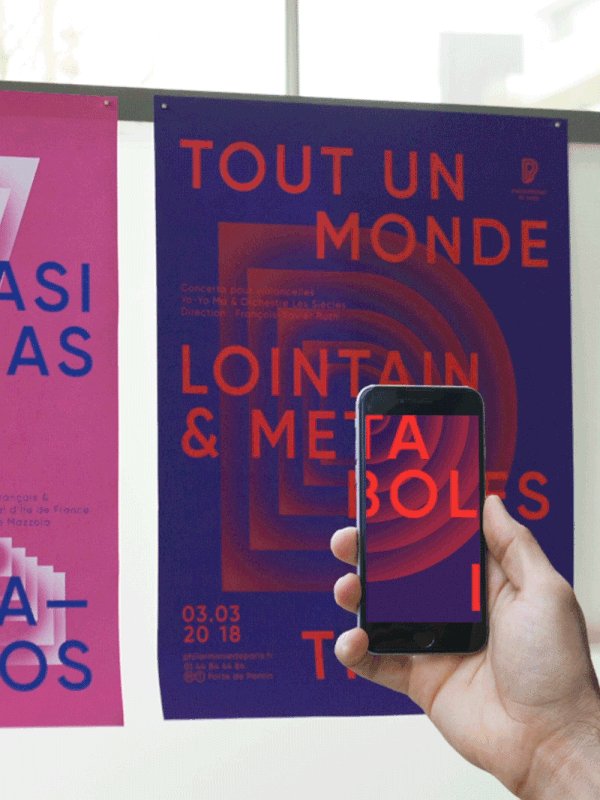
1.7增強現實
在網頁設計和 App 設計中(zhōng),增強現實技術已可以實現。許多在線商(shāng)店(diàn)試圖在他們的網站使用增強現實,這是一(yī)個 2019 年相對較新的趨勢,務必留意。


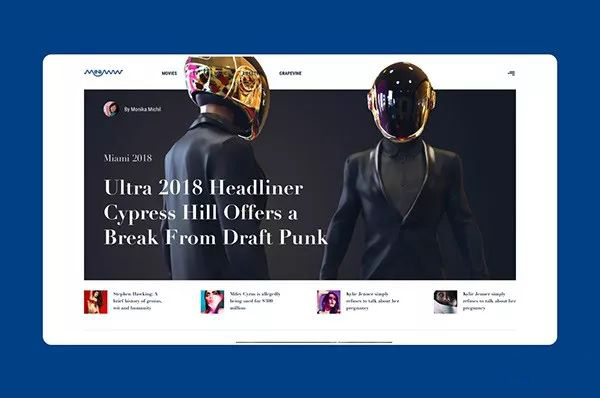
1.8 自然照片
看美圖的時代已經幾乎消失了,現在設計師正在尋找更自然、非典型的照片。照片素材将不再像是過去(qù)的照片素材。


二、UI/UX 趨勢
今年UI/UX的明星
Adobe 發布了一(yī)個神奇的具有競争力的軟件:XD,并且将它免費(fèi)提供。設計師用 XD 完成 UX/UI 工(gōng)作,如設計、原型和分(fēn)享用戶體(tǐ)驗,像他們的廣告宣傳那樣。今年XD團隊将繼續增強動效屬性和 UI 元素動效。

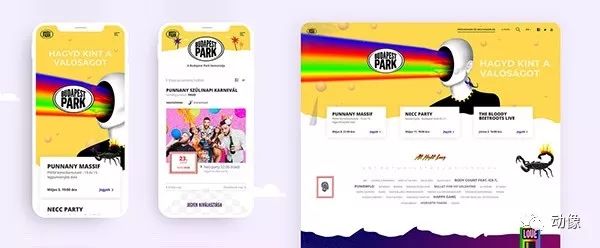
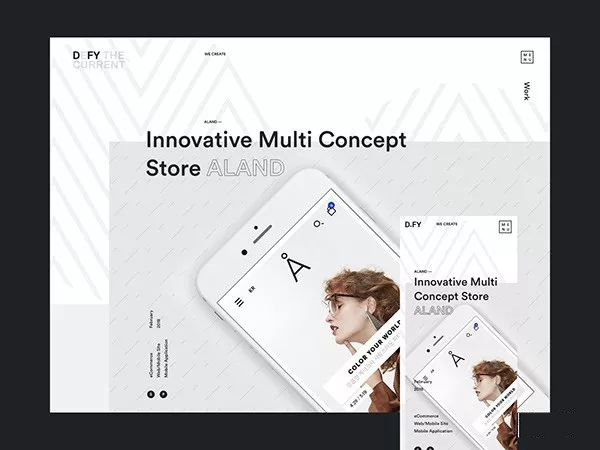
2.1 移動端優先
谷歌是第一(yī)個實現移動端響應式網站的公司,移動端網站是現在的首選,所以首先設計移動端成爲一(yī)種趨勢也不足爲奇。移動端優先設計首先是爲移動端用戶設計網站,然後設計師再考慮桌面端版本。


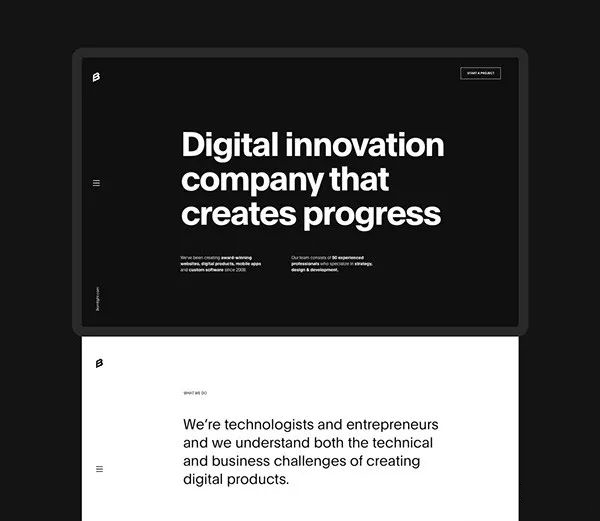
2.2 負空間(逐年增加)
少即是多!負空間在所有設計領域都有适用,主要應用在網頁設計和 App 設計。

2.3 插畫設計
如上所述,這是在過去(qù)幾年繼續增長的趨勢。從登陸頁到整個網站,插畫設計在網頁設計行業刮起了風暴。


2.4 直觀的圖标
建立視覺層級,将用戶的注意力轉向你希望他們注意的地方。例如看到動态線性圖标,人們會自然聯想到服務。


2.5 流體(tǐ)形狀與不對稱形狀
流體(tǐ)形狀不是新概念,2017 年和 2018 年流體(tǐ)形狀就已經在使用,2019 年将會有更廣泛的應用。配合大(dà)膽顔色和強烈漸變,流體(tǐ)形狀是 2019 年至關重要的年網頁設計的趨勢。


2.6 視頻(pín)背景
研究顯示,網站上的視頻(pín)可以提高轉化率。視頻(pín)可以在幾秒鍾快速傳達你的信息,讓用戶多逗留在網站上。
2.7 動效
今年動效迎來巨大(dà)發展,你可以在網站、廣告或 App 設計中(zhōng)輕易找到他們的身影。按鈕的流暢轉換,一(yī)個懸停效果都發揮了巨大(dà)的作用。

2.8 微交互
微交互在移動平台上創建微妙的視覺效果,今年會進一(yī)步開(kāi)展微交互設計。我(wǒ)們會發現,每個 UI 元素背後的隐藏動效,如雨後春筍般紛至沓來。







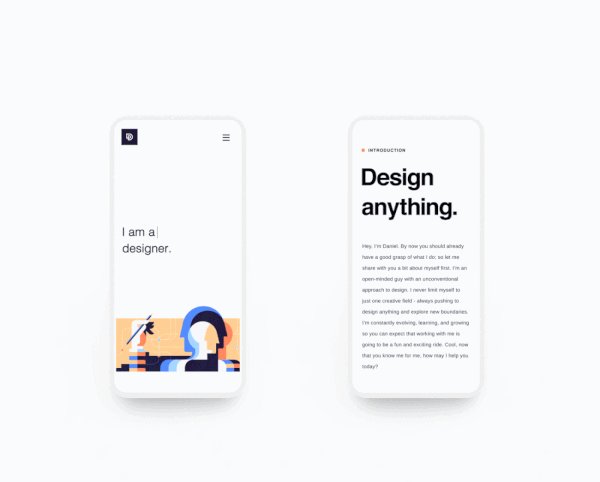
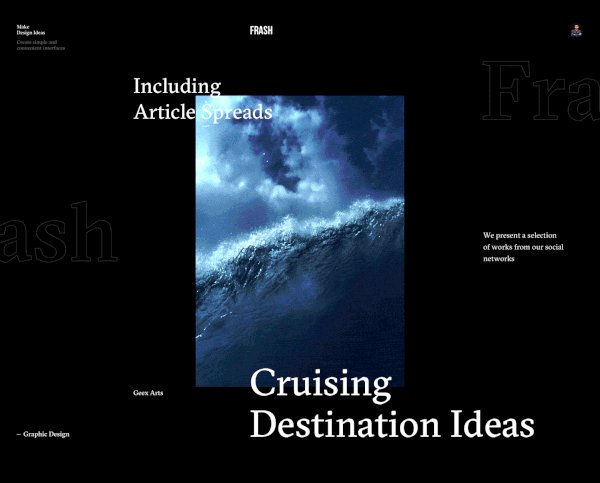
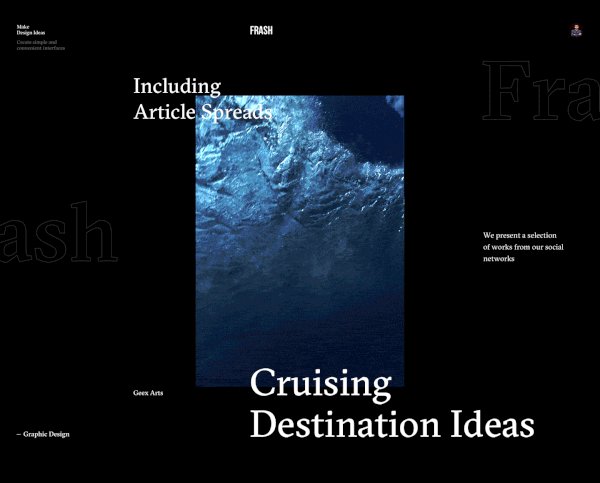
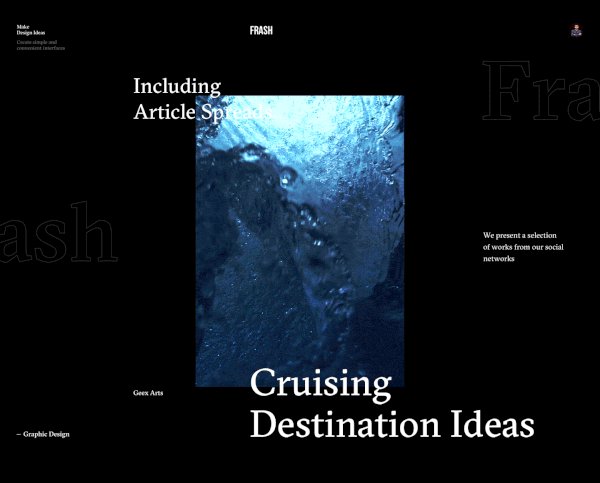
2.9 敢于将字體(tǐ)替代成圖片
文字逐漸成爲公衆關注的焦點,許多大(dà)廠,如Apple,在許多情況下(xià)将文字替代成了圖片。


2.10 破型和重疊元素
在過去(qù)的幾年,重疊元素就在網頁設計中(zhōng)使用,結合破型可以創建一(yī)個獨特的布局。确保移動端的體(tǐ)驗!






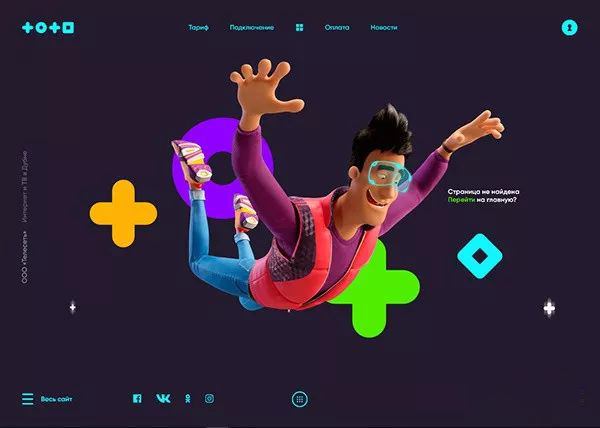
2.11 3D設計
在過去(qù)的一(yī)年裏,3D 插圖取得了巨大(dà)的發展。大(dà)品牌的産品,在包裝設計和許多更多領域使用 3D 渲染。如:運動鞋、運動裝備等。


文章來源:作者公衆号:動像(ID:image_motion)
關鍵詞:平面設計、UI設計、網頁設計、交互設計

 易設計
易設計